We’re getting closer to ship the first dev kits of Mirror, the world’s first video beacon, and we want to take this opportunity to start introducing you to the Mirror technology.
In this post, we’ll give you a sneak-peek of how Mirror works and the philosophy behind some of that. Most importantly though, you’ll learn what all of this means for building first Mirror-powered experiences!
Some of the things we mention in this post are still work in progress and might change—but it should still give you a general idea of where it’s all headed!

Sourcing the context for the smart screen
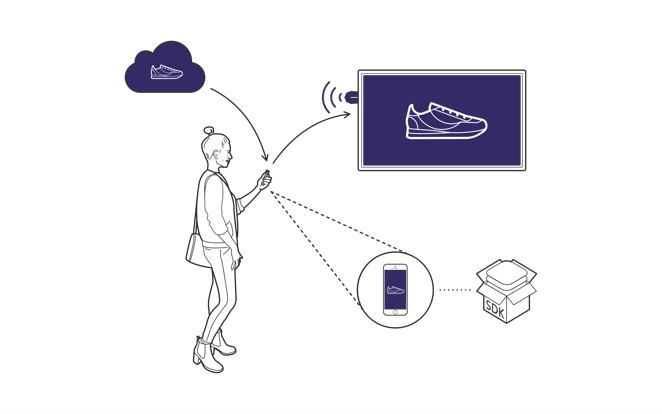
Our mission for Estimote Mirror is to turn screens into smart “assistants”, showing personalized content based on who’s nearby, where they are, what objects they’re interacting with, etc. To make this possible, something needs to feed Mirror with that data.
This is why, much like with regular beacons, the smartphone and the mobile app are still at the heart of it all.
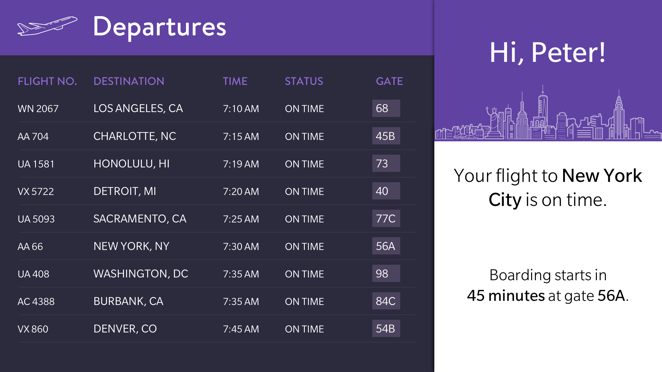
Your airline app knows where you’re flying to.
Your shopping list app knows what products you’re looking for.
Your running app knows whether you’re a marathoner or sprinter.
This makes it possible to
highlight your flight info at the airport screen,
direct you to the right aisle from the supermarket’s screen,
or suggest the right shoes for you right there at a screen in a sportswear store.
You don’t have to pull the smartphone out of your pocket, but it’s still silently doing the job of making sure you’re shown just the right information.

This is why, when your Mirror dev kit arrives, it’ll be coming with iOS and Android SDKs.
Side note: we also have other sources of context in mind for Mirror. If you’ve seen our Mirror video, you know that it can also interact with Estimote Stickers. We’re REALLY excited about this, and we’ll be covering that in a separate post in the future.
Mobile Mirror SDK, your “remote” for Mirror
The mobile SDKs for Mirror are about more than just feeding Mirror with user data. In fact, they’re in full control of what to show on Mirror:
When the user comes near the screen, the mobile Mirror SDK will establish a Bluetooth link between the smartphone and the Mirror, and tell it to display the view however you programmed it (uploading the assets if necessary).
There’s no need to upload any “Mirror apps” to the Mirror itself—your mobile app is the ultimate remote for Mirror.

A sneak-peek at one of our Mirror demos!
This makes it easy to get started: just drop some code into your mobile app, the way you always do—Swift, Java, Obj-C, Kotlin, your call. Iterating? Submit a new version of your app to the app store. The next time the user comes in range of Mirror, they’ll immediately see the updated experience. You could have a thousand Mirrors deployed in locations with no WiFi, and yes, all it takes is distributing an updated version of your mobile app—a problem already solved by iOS and Android.
Built-in views, custom views
At the heart of developing for Mirror are the Mirror views (e.g., the TextView shown above), so let’s also talk about that for a moment.
Mirror uses a subset of HTML5 and CSS3 to render its UI, and the Mirror views are ready-made pieces of HTML that are stored on the Mirror’s flash drive. The mobile SDK can then invoke any of these views when in range of Mirror, filling the blanks in.
Much like iOS or Android’s collection of built-in components (UITableView, ListView, etc.), we’ll be baking our own collection into the Mirror OS itself: text view, table view, image view, etc. We’re spending a lot of time fine-tuning them to work great on the big screen, so that you don’t have to. However, we are also making sure these views are extremely customizable. Colors, backgrounds, fonts, image on the left or on the right, these things are up to you.


Finally, you can always build and upload your own, hand-crafted, custom views to Mirror. Write some HTML/CSS/JS, test in a regular web browser, add a few placeholders to be filled in later by the mobile app, deploy to Mirror. Front-end web developers should feel at home!
Thoughts?
We hope you enjoyed this preview into what developing for Mirror looks like—we certainly are excited to be sharing it with you. Let us know what you think on our forums, or by dropping us a note to contact@estimote.com. We’re eager to hear your feedback!
Pre-order Estimote Mirror
Be one of the first to develop contextual screen apps.
Piotr Krawiec, Head of Developer Experience at Estimote